tinymce線上html編輯器-使用透明背景
tinymce是一老牌的WYSIWYG(所見即所得)編輯器,很多大型的開源專案如:Mambo, Joomla!, Drupal, WordPress等都是用tinymce來進行內容編輯,取代只能使用純文字撰寫html原始碼的textarea。
之前幾個客戶的案子就有用過tinymce,但這次遇到一個頗為例外的要求:希望tinymce可以和網站的背景色或背景圖融合,不要只能在白底上編輯,就是要透明背景。
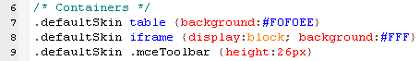
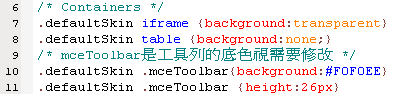
1. 修改\tiny_mce\themes\advanced\skins\default\ui.css
將

改為

2. 新增並上傳/tiny_mce/modify.css,css的內容為
.mceContentBody {
background: none;
}
background: none;
}
3. 在head間插入下述javascript代碼
<script language="javascript" type="text/javascript">
tinyMCE.init({
//使用advanced佈景及exact模式,並指定note才可使用tinymce,按個人需求修改
theme : "advanced",
mode: "exact",
elements : "note",
//工具列的工具設定,份按個人需求修改
plugins : "media,table",
theme_advanced_buttons1 : "bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,formatselect,fontselect,fontsizeselect,|,cut,copy,paste",
theme_advanced_buttons2 : "tablecontrols,|,bullist,numlist,|,link,unlink,image,media,code,|,forecolor,backcolor",
theme_advanced_buttons3 : "",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
//匯入外部修改的css,按個人需求修改路徑
content_css : "http://tinymce路徑/modify.css",
language : "tw"
});
//ie的iframe設定值沒有透明,所以得使用javascript來修改屬性
function tinymce_transparent() {
var theframes = document.getElementsByTagName('iframe');
for(var i = 0; i < theframes.length; i++) {
theframes[i].setAttribute("allowTransparency","true");
theframes[i].style.backgroundColor = 'transparent';
}
}
window.onload = tinymce_transparent;
</script>
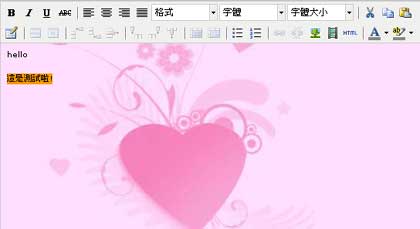
4. 完成了,看範例圖

註:如果用的是simple介面,就將上述出現advanced的地方改成simple
參考文:IE insists on using white background, not my transparent png for tiny.