WordPress Child Theme-子佈景修改實例2-cannot redeclare
承接子佈景-子主題-Child Theme修改實例1這篇文章,繼續修改佈景主題作為實例。一般比較常見的方法是編輯 style.css 和 function.php 這兩個檔案,增加需要的更新和功能。但有時候會要修改佈景作者自己寫的函式function,那該怎麼處理?
Child Theme的函式修正問題
因為 Hueman 的佈景在文章列表顯示圖片時,alt 沒有加上文字說明,這對 seo 是個缺點。所以我找到顯示圖片的函式 hu_the_post_thumbnail() 想要覆寫它。
先呆呆的直接在 function.php ,新增該同名函式,儲存,噹噹,報錯:函式名稱不能重覆宣告。
Cannot redeclare hu_the_post_thumbnail() (previously declared in wp-content/themes/hueman-child/functions.php:34)
正確覆寫子佈景函式的作法
參考這篇文章,覆寫原佈景函式的正確作法有三個:
pluggable functions
function priority
removing functions from the hook
可是呢,這些方法我試過都不行,google搜尋其它文章及stackoverflow論壇,也都是說這三個。仔細再去看 hu_the_post_thumbnail() 這函式才發現,原作沒給它任何插件pluggable、優先權priority和掛載hook,所以無法覆寫函式。
修改佈景檔案
沒辦法,只好去改佈景檔案。
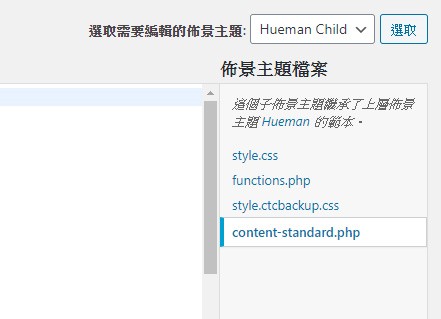
到「工具」>「子佈景主題」>「檔案」,去選取並複製想要修改的檔案到子佈景主題。
可是,改程式總是有那麼多的可是,我想要改的檔案,沒有出現在上面。可能是因為每個佈景設計都有自己的一套作法,ChildTheme Configurator這外掛沒法完全解析出來。只能土法鍊鋼,用FTP去母佈景下載,再上傳到子佈景去。

Final修改
在content-standard.php進行下述變更。
//原始函式第二個參數未傳任何值 hu_the_post_thumbnail( apply_filters( 'hu_grid_standard_thumb_size', 'thumb-standard' ), '', $placeholder = true, $placeholder_size = apply_filters( 'hu_grid_standard_placeholder_size', 'thumb-standard' ) ); //修改增加參數[ 'alt' => esc_html ( get_the_title() ) ]進去 hu_the_post_thumbnail( apply_filters( 'hu_grid_standard_thumb_size', 'thumb-standard' ), [ 'alt' => esc_html ( get_the_title() ) ], $placeholder = true, $placeholder_size = apply_filters( 'hu_grid_standard_placeholder_size', 'thumb-standard' ) );
後記補充
原設計主題 Hueman 有出付費的專業版,所以我猜想這簡單的 seo 功能才會被醃割掉,函式設計也不考慮擴充性,所以後面修改者就會費很多工。