用javascript做checkbox的預設勾選checked
有在寫網路程式或做網頁的設計師,應該都會遇到資料的新增與修改表單。基本做法是先把新增的表單建好,那麼修改的表單便可直接套入使用,再去設值value,只是如果遇到checkbox項目,設定checked會稍嫌麻煩…

做法有以下幾種,舉php為例,假設從mysql讀取興趣資料($ints),暱名資料($nick)
做法一是用迴圈做檢查,不過表單需要修改較多:
<form name="update_data" action="update_data.php">
暱名:<input type="text" name="nick" value="<?=$nick?>">
興趣:
<?php
$interests = array('動畫','閱讀','電影','漫畫','籃球','健走');
for ($i=0;$i<6;$i++) {
//檢查他的興趣值是否符合
if (strpos($ints,$interests[$i])!==false) {
echo '<input type="checkbox" name="ints[]" value="'.$interests[$i].'" checked>'.$interests[$i];
} else {
echo '<input type="checkbox" name="ints[]" value="'.$interests[$i].'">'.$interests[$i];
}
}
?>
<input type="submit" value="送出修改">
</form>
做法二是土法鍊鋼,僅略改表單,但要做很多複製貼上:
<form name="update_data" action="update_data.php"> 暱名:<input type="text" name="nick" value="<?=$nick?>"> 興趣: <input type="checkbox" name="ints[]" value="動畫" <?php if(strpos($ints,'動畫')!==false) echo 'checked'?>>動畫 <input type="checkbox" name="ints[]" value="閱讀" <?php if(strpos($ints,'閱讀')!==false) echo 'checked'?>>閱讀 <input type="checkbox" name="ints[]" value="電影" <?php if(strpos($ints,'電影')!==false) echo 'checked'?>>電影 <input type="checkbox" name="ints[]" value="漫畫" <?php if(strpos($ints,'漫畫')!==false) echo 'checked'?>>漫畫 <input type="checkbox" name="ints[]" value="籃球" <?php if(strpos($ints,'籃球')!==false) echo 'checked'?>>籃球 <input type="checkbox" name="ints[]" value="健走" <?php if(strpos($ints,'健走')!==false) echo 'checked'?>>健走 <input type="submit" value="送出修改"> </form>
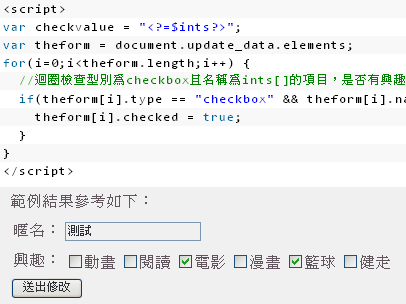
做法三是維持表單不變,後面增加javascript判斷式:
<form name="update_data" action="update_data.php">
暱名:<input type="text" name="nick" value="<?=$nick?>">
興趣:
<input type="checkbox" name="ints[]" value="動畫">動畫
<input type="checkbox" name="ints[]" value="閱讀">閱讀
<input type="checkbox" name="ints[]" value="電影">電影
<input type="checkbox" name="ints[]" value="漫畫">漫畫
<input type="checkbox" name="ints[]" value="籃球">籃球
<input type="checkbox" name="ints[]" value="健走">健走
<input type="submit" value="送出修改">
</form>
<script>
var checkvalue = "<?=$ints?>";
var theform = document.update_data.elements;
for(i=0;i<theform.length;i++) {
//迴圈檢查型別為checkbox且名稱為ints[]的項目,是否有興趣值符合
if(theform[i].type == "checkbox" && theform[i].name.indexOf('ints[]')!= "-1" && checkvalue.indexOf(theform[i].value)!=-1){
theform[i].checked = true;
}
}
</script>
用哪種做法端看實際需求,但大部份情況,我都是用做法三
範例結果參考如下: