Flash圖片展示特效外掛-JW Image Rotator 3.17-使用小記
近日使用JW Image Rotator發現會莫名的產生黑邊,IE有這問題,但Firefox卻沒有…但之前明明很正常,奇怪?想說是ie或是flash有什麼更新,造成這個狀況…
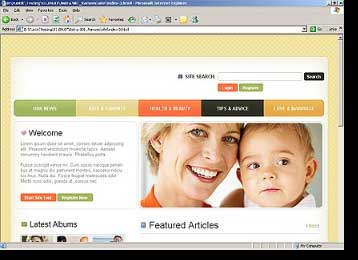
JW Image Rotator黑框

搜搜google,又找不到有效的解答和解決方法,乾脆把script換個寫法試試,範例如下:
javascript寫法(從nextgen改寫來的)
<script type="text/javascript" src="https://www.diimii.com/wp-content/plugins/nextgen-gallery/admin/js/swfobject.js"></script>
<div id="test1a"><p>The <a href="http://www.macromedia.com/go/getflashplayer">Flash Player</a> and <a href="http://www.mozilla.com/firefox/">a browser with Javascript support</a> are needed..</p></div>
<script type="text/javascript" defer="defer">
var test1b = new SWFObject("https://www.diimii.com/wp-content/plugins/nextgen-gallery/imagerotator.swf", "test1a", "344", "250", "7", "#000000");
test1b.addVariable("file", "https://www.diimii.com/wp-content/plugins/nextgen-gallery/nggextractXML.php?gid=1");
test1b.addVariable("rotatetime", "3");
test1b.addVariable("transition", "random");
test1b.addVariable("width", "344");
test1b.addVariable("height", "250");
test1b.write("test1a");
</script>
The Flash Player and a browser with Javascript support are needed..
embed寫法(無黑邊)
<embed src="https://www.diimii.com/wp-content/plugins/nextgen-gallery/imagerotator.swf" width="344" height="250" allowscriptaccess="always" flashvars="file=https://www.diimii.com/wp-content/plugins/nextgen-gallery/nggextractXML.php?gid=1&rotatetime=3&transition=random" />
參考資料
JW Imag Rotator 圖片轉阿轉! | DiiMii Javascript相關
後記
原本想說最新的JW_Image_Rotator 3.18可以解決這個問題,可是非但沒解決,還會在圖片角落產生廣告logo,最後用回3.17的版本



感謝分享!
第二种方法还是比较喜欢的。
wow 看上去很不错的效果